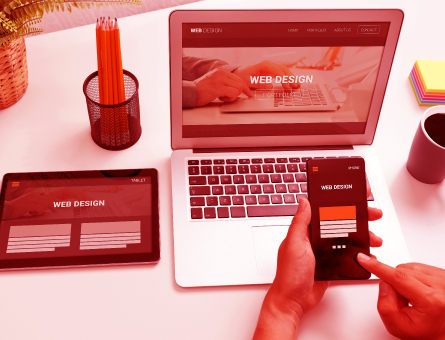
As more and more people access the internet via mobile devices, responsive website design has seen a widespread adoption in the last five years. If the words responsive web design (RWD) doesn’t ring any bells, don’t fret – the term was coined in 2010 and is more popular with techies rather than marketers.
Simply put, RWD are sites that are coded in such a way that the content (images, text, videos, etc.) adapts to the various screen sizes or resolutions. So, whether your prospective customer is viewing your website on a PC, MAC, smartphone, or tablet, the responsive web adjusts to fit the screen size automatically.
You may be wondering why this matters to you. You may have a separate mobile and desktop version of your website, and it works. Why bother?
Well, it’s important to know that RWD is the current global standard adopted by W3C, who develop the standards for the World Wide Web. Also, Google recommends using RWD while creating mobile website versions.
Why Does Google Prefer Responsive Website Design?
Google recommends webmasters to use RWD for the following reasons:
- Makes content easy to share
- Helps Google’s algorithms accurately assign indexing properties
- Requires less engineering time to maintain multiple pages
- Reduces the possibility of the common mistakes such as faulty redirects
- Reduces load times as it requires no redirection to have a device-optimized view
- Saves resources when Googlebot crawls your site
- Improved crawling efficiency helps Google index more of the site’s content and keep it appropriately fresh
How Does Responsive Design Help Content Marketing?
Google rolled out its ‘Mobilegeddon’ update on April 21st, 2015 and since then many businesses have lost out on leads and search traffic by not being mobile-friendly. Furthermore, with more searches on mobile devices than desktop, Google will continue to tweak their mobile-friendly algorithm to try and give mobile searchers the best results as per their queries.
Here are four reasons how RWD helps:
1. Single URL for Multiple Devices
Globally, 62% of web browsing is done on the desktop, and it is falling as each year passes by. The remaining users access the web through smartphones (32%) and tablets (6%). Catering to all the different audiences is vital. Users switch between devices frequently, and a lack of a uniform digital experience may lead to your prospects abandoning you altogether. Today, content needs to switch seamlessly between mobile and desktop.
2. It’s Crucial for SEO
As mentioned earlier, Google prefers a responsive website, and with their new mobile-friendly algorithm, it ranks websites with improper mobile sites as lower. A responsive web design lowers the possibilities of misconfigurations and gives you more peace of mind.
3. Vital for Social Shares
If your content strategy hinges on social shares and engagement on social media, then ensuring your content is accessible on mobile devices is essential. Nearly 60% of time spent on social media is on mobile, so it is imperative that your content displays properly for a user who clicks or a user who taps.
4. Improves User Experience
Nearly half of all mobile users surfing the web reported problems when viewing static images. Moreover, they had trouble navigating the pages and finding the content they needed. If users can find what they are looking for and get an enjoyable mobile experience, their opinion of the brand is significantly improved. They will know you care!
Examples of Responsive Websites
Below are a few examples of responsive websites that Iksula has built:
(Hint: You don’t need to view them on mobile, you can resize your browser window to see the content adapt)
1. http://www.unstocker.com/

2. http://www.tresmode.com/

3. https://www.adlabsimagica.com/

Why Aren’t Many Websites Responsive?
The short answer is: Cost. The key takeaway is that you have to create a mobile-friendly and mobile-optimized website. There are many ways to go about it, and RWD is just one option.
Most businesses prefer to have two websites (desktop and mobile) with identical content on both. While this may work, but it can lead to a host of problems. For instance, two websites need additional manpower and related costs to maintain the websites.
In either case, there is a cost involved. When there is technology available to create a website that adapts to multiple devices, allowing you to manage only one website, it is prudent to implement it today for your business.
If your website is not mobile-friendly, it’s time to be responsive and make it happen! Get in touch with our web-development experts at connect@old.iksula.brandfanatics.io.